「デザイン思考で活用できるフレームワークってどんなものがあるの?」
「フレームワークを活用してデザイン思考を使いこなしたい!」
このようにお考えではありませんか?
デザイン思考を使いこなすためにはフレームワークについて詳しく把握することが重要であると考えている人は多くいます。
デザイン思考で使えるフレームワークには、以下のようなものがあります。
| デザイン思考の5つのステップ | 有効なフレームワーク |
| 共感 | ペルソナ(人物像・共感マップ) |
| 問題定義 | カスタマージャーニマップ |
| アイデア創出 | ブレインストーミング・KJ法 |
| プロトタイプ | フレームワークはないが手順はある(1-4で紹介) |
| テスト | フレームワークはないが手順はある(1-5で紹介) |
フレームワークは単に該当するステップのみで使うのではなく、次のステップに繋げ合わせていくことで活用していきます。このことについても、この記事では詳しくお伝えしていきます。
ただし、デザイン思考を使いこなすために重要なのは、フレームワークを詳しく把握することではありません。デザイン思考を使いこなすために最も重要なのは、デザイン思考の5つのステップ=1サイクルを、何十周もぐるぐる回すことです。
本記事ではデザイン思考のフレームワークについて、デザイン思考を使いこなせるようになるために把握しておくべき重要な情報を詳しくお伝えしていきます。
| この記事でわかること |
| ・【ステップ別】デザイン思考で使えるフレームワーク ・フレームワークの活用は項目と粒度がポイント ・【注意!】フレームワークを学んでいるだけではデザイン思考を使いこなせるようにならない ・デザイン思考を使いこなすために重要なのはデザイン思考の5つのプロセスをぐるぐる何十周も回すこと ・デザイン思考を使いこなしてビジネスで成功したいなら、フレームワークを把握するよりも実践的な講座受講が近道 |
デザイン思考においてフレームワークとはどのようなもので、どのように使いこなせばいいのかがわかります。ぜひ最後まで読み進めてくだだい。
1.【ステップ別】デザイン思考で使えるフレームワーク

まず、デザイン思考で使えるフレームワークをステップ別にお伝えします。

「デザイン思考 フレームワーク」と検索すると、さまざまなフレームワークが出てきますが、本当に把握しておくべきフレームワークは限られています。そこでこの章では、デザイン思考を使いこなしたい、使いこなせるようにさせたいと思っているあなたが知っておくべきフレームワークを厳選してご紹介します。
ご紹介するフレームワークは、以下の通りです。
【デザイン思考で使えるフレームワーク】
| デザイン思考の5つのステップ | 有効なフレームワーク |
| 共感 | ペルソナ(人物像・共感マップ) |
| 問題定義 | カスタマージャーニーマップ |
| アイデア創出 | ブレインストーミング・KJ法 |
| プロトタイプ | フレームワークはないが手順はある(1-4で紹介) |
| テスト | フレームワークはないが手順はある(1-5で紹介) |
フレームワークを、デザイン思考の5つのステップでどのように活用すればいいのか、それぞれ見ていきましょう。
1-1.共感で使えるフレームワーク〜ペルソナ〜
まず共感のステップで使えるフレームワークをご紹介します。共感のステップで使えるフレームワークとして把握しておきたいのが、ペルソナです。
ペルソナは、自社製品やサービスを検討していくときのターゲット像を、検討チーム内で認識を合わせるために使います。間違った使い方は、自分たちの検討に都合の良い完全に架空の人物像をでっち上げることです。これはNGです。
正しくは、現実世界に実在する人物で、価値観やキャラクターの似ている人たちを複数人まとめて、1つの人物像を作ります。野球部の中でもピッチャーとデータ記録班ではキャラクターが違うように、ピッチャーのペルソナを作るのなら、現実に存在するピッチャー数人をまとめて、ピッチャーというキャラクターを代表する人物像を作ります。このようにして作られたものが、ペルソナです。
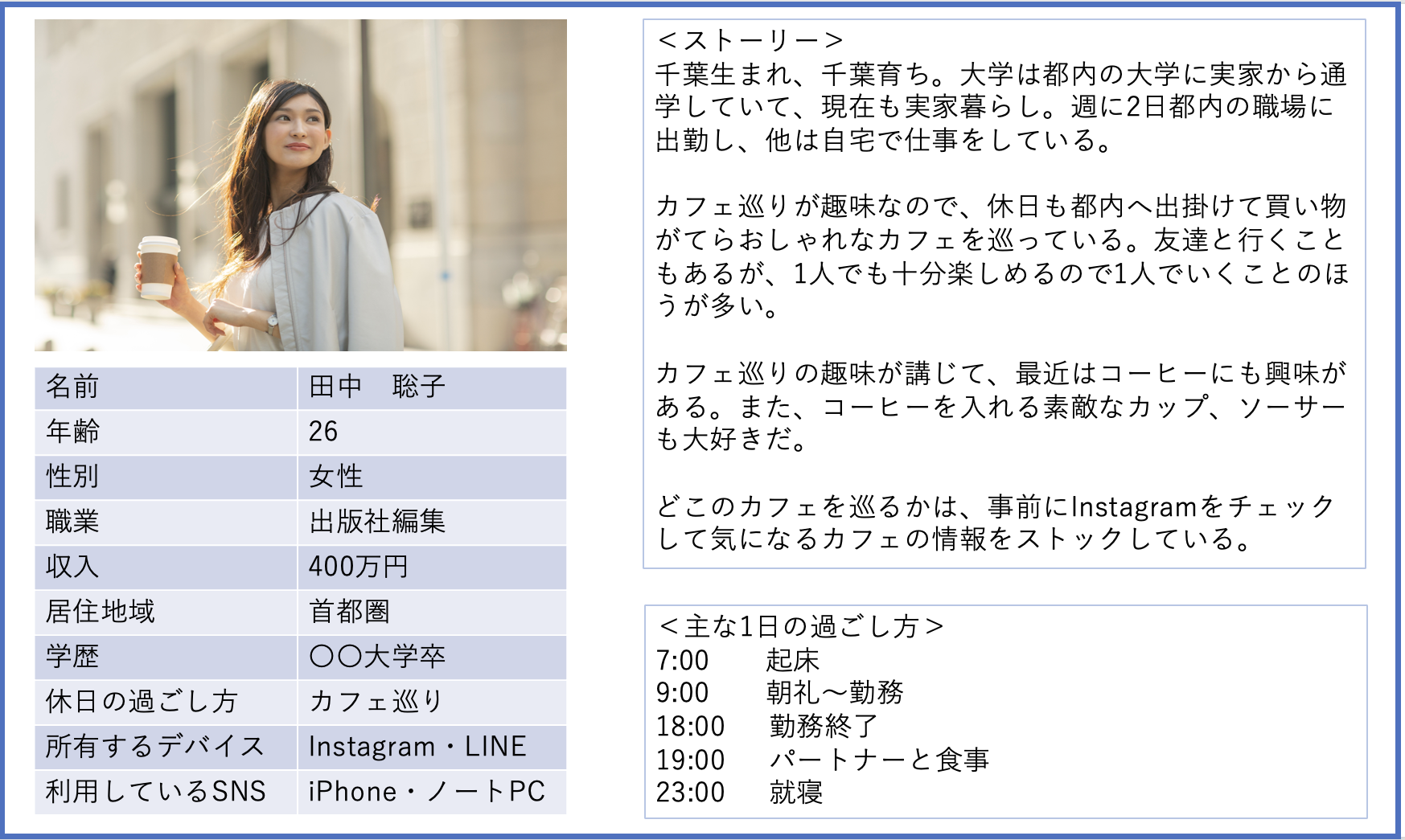
では、実際のペルソナ例を1つ見てみましょう。

履歴書にあるような名前や年齢、性別、職業などは一般的に設定する項目ですが、そのほかの細かい設定は、どのような人々をペルソナにしたいのかによって、自分たちで必要な項目を決める必要があります。
例えば、「犬派か猫派か」「友人集団の中でのキャラクター(あれやろう行こうと提案するのか、受け身なのかなど)」「シフト制の仕事か、フリーランスか」など、状況に合わせてどんな項目でも大丈夫です。先のピッチャーの例で言えば、犬派猫派はあまり関係ないように見えます。一方で、集団の中でのキャラクターは影響しそう、そのように判断したら項目として追加します。
では実際にどのように設定していくかみていきましょう。
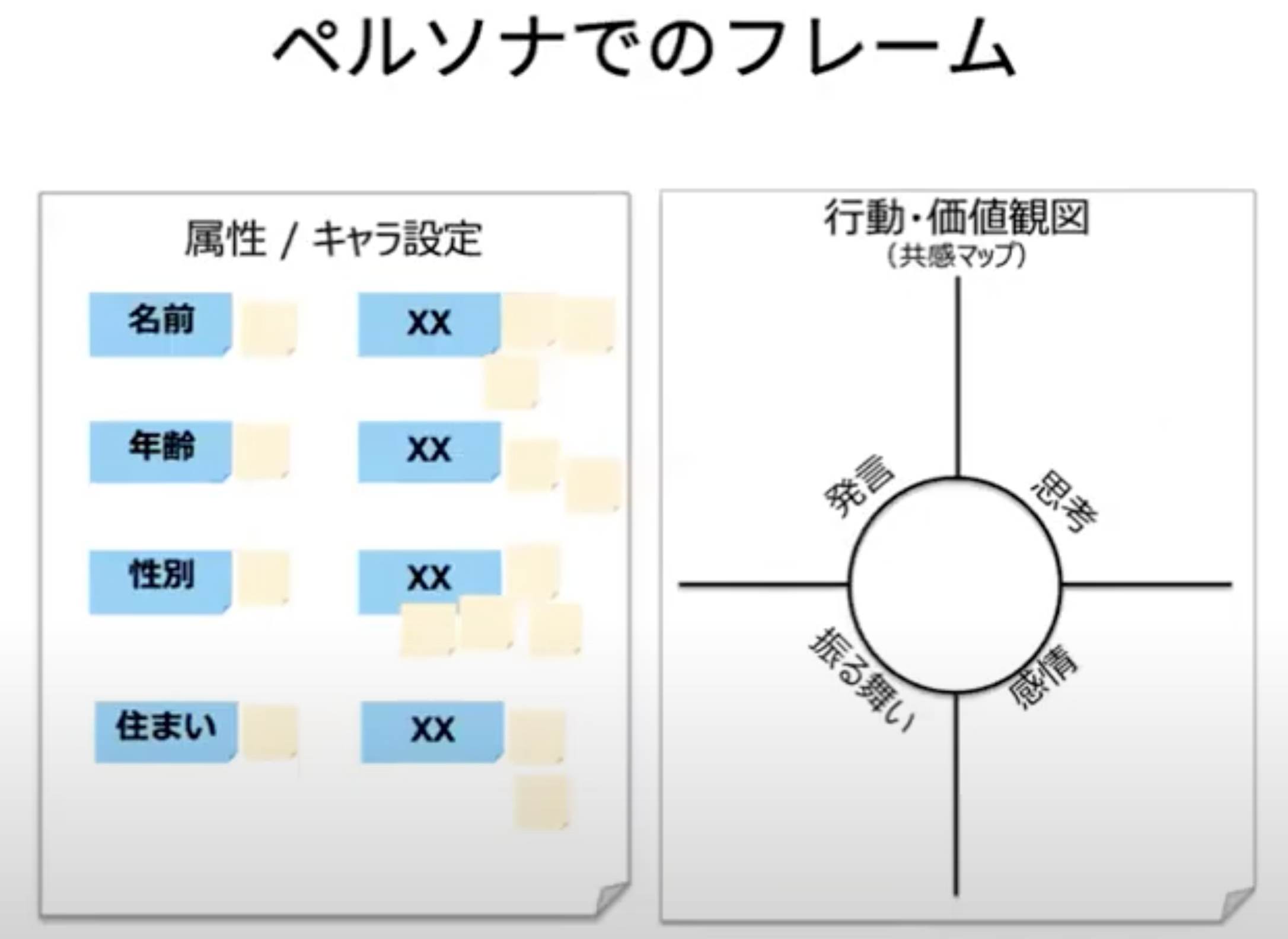
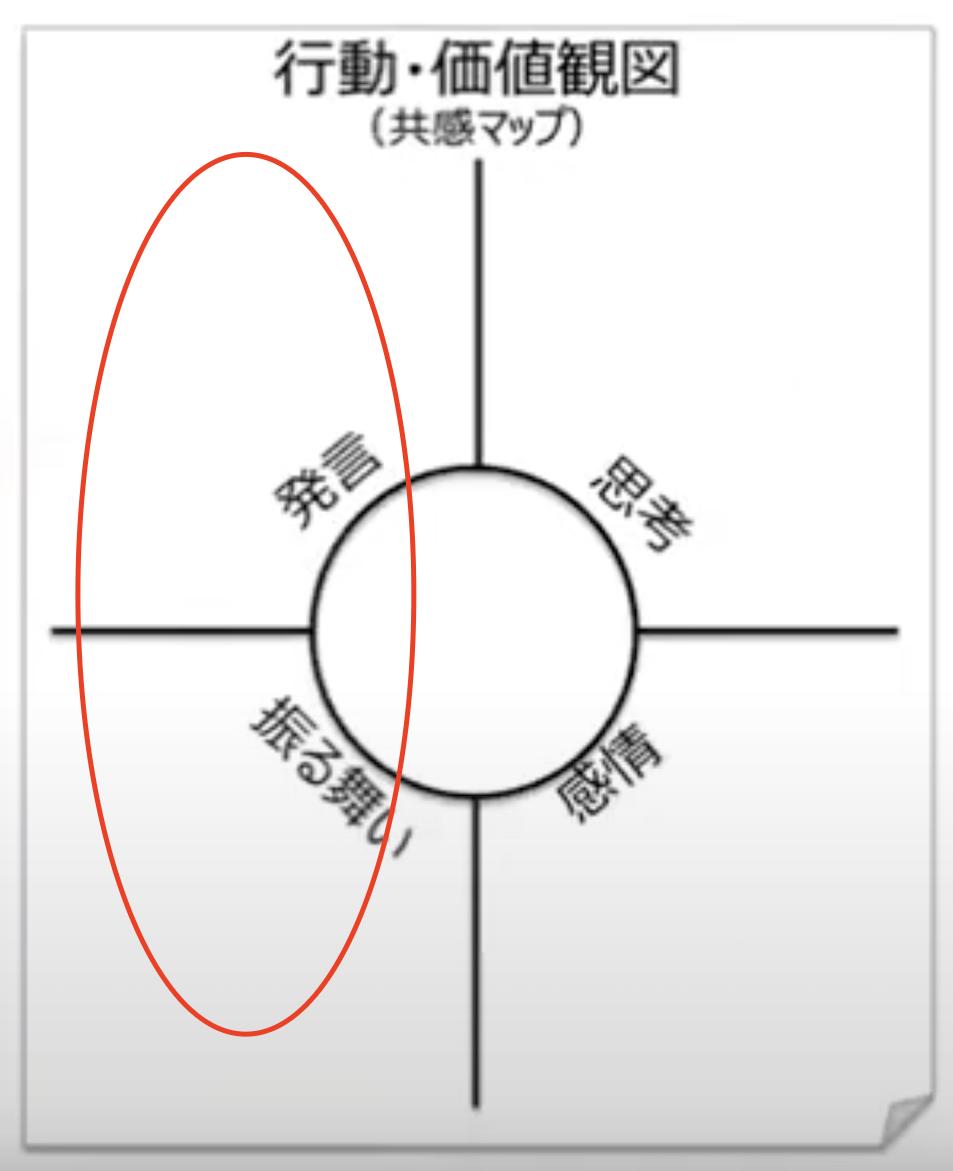
ペルソナでのフレームは、属性/キャラ設定と、共感マップ(行動/価値観図)を作り、2つセットでペルソナを設定していきます。

実際にペルソナを設定する際は、
・最初は、見てわかる属性から価値観を逆算する
・価値観がわかってきたら、キーとなる属性を探す
という手順で人物像を考えていきます。重要なことはペルソナを作る目的を理解することです。ペルソナを作る目的は、「実在する人物についての認識を、チームで合わせる」ことです。
そのため、「この手の人は、どこで何をやっているか」から認識を合わせていくことになります。
そのため、まず上の画像の左側、属性/キャラ設定から埋めていきます。続いて、画像右側の行動・価値観図の左側、発言や振る舞いから順に埋めていきましょう。
「こんなことを言っている時は(発言)、こんなことを考えていそう(思考)だよね」と妄想を膨らませて書き込んでいきます。そして、「共感マップの人ってこんなキャラクターだよね。」「じゃあ属性/キャラ設定に新しい項目を付け足そう。」と、上の画像の右と左を行ったり来たりしながら繰り返して、ペルソナを設定していきます。
例えば、「先輩の言っていることは必ず守る」という価値観があるとして、そういう価値観がわかってきたら、属性として運動部の方が文化部より先輩の言うことを守っていそうだよね。と話が進んでいきます。すると、運動部の中でもサッカー部より野球部の方が厳しそうだよね。というように話が進み、キーとなる属性を模索することができます。その結果、「じゃあこのペルソナの部活は野球部にしよう。」みたいな感じで、ペルソナを設定していくことができます。
ただし、どんな人物像、キャラになってもいいかというとそうではありません。ペルソナを設定する際にはいくつかポイントがあります。
・実在する似たキャラ複数人を混ぜて作る
・完全な空想はだめ(特に、自分たちの案にとって都合の良い人物像は、ゴムペルソナと呼ばれる御法度)
・特定の価値観を表す人物像・「こういう人いるよね!」と思える実在感が大事
ポイントを押さえながら、属性/キャラ設定と、共感マップ(行動/価値観図)の2つをセットで使ってペルソナを設定していきましょう。
<ワンポイントアドバイス> ペルソナの設定はとても重要です。 のちのステップ、問題定義やアイデアを選定する際の判断基準になるからです。 例えば、ペルソナの年齢が20代か40代では、抱える問題が大きく異なります。 20代40代のライフイベントを考えてみましょう。女性の場合、20代では結婚や出産というライフイベントがあって、同時に仕事に悩みを持つ人が多いのではないでしょうか。一方40代の場合は、子供の進学や更年期など自身の体調の変化などがあります。ライフイベントの違いによって、抱える悩みが異なるため、ペルソナの年代をどの年代にするかで解決するべき課題が大きく異なるのです。 ここを間違えると正しく問題を定義できず、その後全てが間違った方向に進んでいき、結果的に顧客の問題を解決する製品、サービスを生み出せなくなります。 ペルソナ設定を軽視せず、属性/キャラ設定と共感マップを行ったり来たりして、想像を膨らませながらしっかり決定していきましょう。そして重要なことは、ペルソナは適宜修正するということです。デザイン思考のサイクルを回し、実際にインタビューや観察をしてペルソナの価値観の理解が深まったら、作成したペルソナを修正します。サイクルを回し始めて最初の5周目ぐらいまでは、修正を行わないということはあり得ません。一旦確定したように見えても、必ず都度都度確認して、修正を加えていきましょう。 |
1-2.問題定義で使えるフレームワーク〜カスタマージャーニーマップ〜
問題定義で使えるフレームワークには、カスタマージャーニーマップがあります。
ここでいうカスタマージャーニーマップは、顧客の行動、心の声・感情を整理したものです。心の声・感情を整理したのちに、課題を洗い出していきます。
それでは具体的な活用方法をみていきましょう。
カスタマージャーニーを作る際は、項目となる行動ステージを決めていきます。ペルソナの行動ステージを横軸の項目に、ステージごとの振る舞いと思考感情を縦軸の項目に置き、表を作成してください。
具体的な例は以下の通りです。下のカスターマージャーニーは、幼稚園児の子供を持つお母さんが子供を幼稚園に送ってから迎えるまでの行動を時系列に可視化したものです。
| 子供を幼稚園に送る | パートに行く | スーパーに買い物に行く | 家の掃除をする | 子供を幼稚園に迎えにいく | |
| 振る舞い | ・子供を自転車で幼稚園まで送る | ・子供見送りそのまま自転車でパートへ ・スーパーのレジ打ち | ・1日分の食材を買う | ・散らかった状態の部屋を整える ・掃除機と洗濯物の片付け | ・子供を自転車で幼稚園に迎えにいく |
| 思考・感情 | ・朝の準備が大変で時間がない ・慌ただしくてイライラ ・朝もう少し余裕を持ちたい | ・いつもギリギリに到着して忙しない ・レジ打ちの仕事って冬は寒くて辛い | ・献立を考えるのが面倒だな ・自転車なので持ち帰る量を考えながら買うのが面倒 | ・子供が帰ってくるまでに済ませたいから時間がない ・もっと短時間でキレイになる方法はないか | ・子供の笑顔が見られて元気が出る ・帰ってからの子供の世話を考えるともうひと頑張り |
このように、カスタマージャーニーではペルソナが行なっている現在の体験を始まりから終わりまで可視化します。そうすることで、その体験の中でどのような行動をとっているのか、どんな気持ちになっているのかが一目でわかります。こちらも、ペルソナと同様に、チームメンバーで認識を揃えることが目的です。
今回例に挙げたカスタマージャーニーの場合、幼稚園の子供を持つお母さんが、子供が幼稚園に行っている間にどのような行動をして、どんな気持ちになっているかを可視化しました。
カスタマージャーニーマップが完成したら、続いて課題を洗い出します。
例えば、家の掃除をするステージで、「もっと短時間でキレイになる方法はないか」と考えたとします。この声こそが課題であり、この声を元に問題を定義していきます。
なお課題を洗い出すときは、1-1.共感で使えるフレームワークで設定したペルソナの価値観を十分に考慮してください。
ペルソナでわかった価値観があった上で、どのような行動をしているのかがわかってくると、「自分の時間が全然なくて少しでも時間を有効活用したいと思っている人が、効率が悪い行動をしていたら嫌になるよね。」というように、悪いポイント、課題となりそうなポイントが具体的に見えてきます。
また、ジョブ理論でも紹介されている無消費=やっていないこと、も重要な切り口になります。行なっていておかしくはない行動なのに、なぜか行なっていないとなると、我々検討チームが理解できていない価値観に基づき、行動していない可能性があります。カスタマージャーニーマップも、完全な妄想はNGです。インタビュー内容や観察結果をもとに作成してください。デザイン思考は、徹頭徹尾頭の中にある情報ではなく、現実に観測できる内容を踏まえて議論していきます。
カスタマージャーニーを活用すれば、問題を定義してアイデア創出し、最終的には新たなビジネス、新規事業、新しいアイデアが生まれていきます。ぜひしっかりと捉えて活用してください。
| <他の記事では解説していない!デザイン思考のフレームワークは繋いでいくことが重要> デザイン思考のフレームワークを使いこなしたい人は、フレームワークを次のステップへどのように繋いでいくのかということを知ることが重要です。 デザイン思考の5つのプロセスは、それぞれ単独で存在しているわけではないからです。 例えば、共感で設定したペルソナは、問題定義でも活用することで話がひと続きにつながっていきます。 しかしデザイン思考のフレームワークについて伝えているほとんどの記事では ・フレームワークがどのようなものか紹介しているにとどまっている 上記のような記事がほとんどです。 デザイン思考のフレームワークは、前のステップでやったことが次に引き継がれないのであれば意味がありません。 ぜひこの記事でフレームワークが各ステップでどのようにつながっていくかを学んでください。 |
1-3.アイデア創出で使えるフレームワーク
アイデア創出で使えるフレームワークには、以下のようなものがあります。
・ブレインストーミング
・KJ法
それぞれの方法を簡単に説明します。
1-3-1.ブレインストーミング
フレインストーミングとは会議法の一種で、複数のメンバーが自由に意見を出し合うことで、新たな発想を生み出したり、アイデアを昇華させたりすることを目的としています。実施方法は、アイデアを付箋に書いてボードに貼っていくやり方が一般的です。
その際、以下の4原則に基づいて行います。
1アイデアを批判、評価しない(アイディアを出す時間と、判断する時間を明確に分ける)
2自由にアイデアを出す
3質よりも量を重視する
4アイデアを結合、発展させる
ブレインストーミングで重要なことは、短期記憶に頼らずに、文字にして目で見えるようにすることです。付箋を使おうと、ちらしの裏だろうと、PCやスマホのメモ帳、LINEなどのチャット欄でもなんでもOKです。道具ではなく、目的である案の候補を出すことに集中してください。
分かりやすく言えば、付箋を使えば案が出るのであれば、誰も苦労はしないということです。目的が重要で、道具は二の次です。
1-3-2.KJ法
続いてKJ法についてご紹介します。
KJ法は、文化人類学者の川喜田二郎氏がデータをまとめるために考案した手法です。断片的な情報・アイデアを効率的に整理する目的で用いられる手法で、ブレインストーミングの後に行う手法になります。
KJ法では一般的に、付箋1つ1つに記された情報を、付箋を並べ変えたりグルーピング(グループ化)したりすることで、整理していきます。
例えば、似ている内容の付箋同士を集めてグループを作っていきます。無理にグループ化する必要はなく、1枚にしておいても大丈夫です。その上でグループ同士をよく見て比較しながら共通していることや因果関係について話し合い、アイデアを深めていきます。
KJ法でやってはいけないNGなことは、「このカテゴリーに当てはまるものはー、これと、これかな?」というように先にまとめられそうな軸を決めてから、散らばったアイディアをかき集めるということです。これでは、自由奔放に案を出した意味がありません。ブレストの段階から、カテゴリーを決めて案出ししても良いぐらいです(注:KJ法とは関係なしに、強制発送法としてはカテゴリーを決めてしまうのはあり得る。この辺りが、ワークショップ設計の腕の見せ所です。)
KJ法をワークショップに応用する際の重要なことは、意識していなかったグループを言語化して理解することです。頭の何ある案を全部出し、一緒に案を出した人の物も含め、1つ1つ見比べた結果として「あぁ、こういうグループあるよね」と後から理解できることに意味があります。だからこそ、KJ法ではグループ名をつけると長く特徴的な名前になります。特徴的な名前をつけることに意味があるのではなく、初めて言語化して理解できたことを書き留めて、その書き留めたものをグループの名前として扱うために特徴的な名前になるのです。
KJ法についてさらに詳しく知りたい方は、こちらの書籍をご覧ください。
以上がブレインストーミングとKJ法の概要になります。
デザイン思考でいうアイデアとは、課題の解き方のことです。
1-2.問題定義で洗い出した課題をどのように解決していくのか。前のステップで作ったグレームワークを活用し、できるだけ多くのアイデアを出し、そこから絞り込んでいってください。
| <アイデア創出・おすすめの書籍> アイデア創出でおすすめの書籍を2冊ご紹介します。 1冊目は「アイデア大全」です。
企画営業・マーケター・クリエーター・商品開発・起業家などにとって、一生使える必携の書と称される本書。アイデア創出に煮詰まった時、ネタ切れの時、全く思いつかない時など、新しいアイデアを出す際に役立つアイデアの百科事典です。 2冊目は「デザインの手法」です。 デザインの手法は、1973年初版で、非常に貴重な本です。アイデア創出の様々な方法を紹介しています。ただし、こちらの本は新品の入手は困難となっていますので、読まれる際は中古、もしくは国会図書館や大学、地域の図書館を探してみてください。どうしても見つからなければ、Beth社にご連絡ください。原本を1冊所有しています。 |
1-4.プロトタイプ作成で使えるフレームワーク
プロトタイプ作成で使えるフレームワークは、実はこれといったものがありません。しかしこれからお伝えする「プロトタイプの3つの目的」と「そのためにどのようなプロトタイプを作るべきか」を把握することで正しく進めることができます。
まずは目的から把握していきましょう。プロトタイプ作成の3つの目的は、以下のとおりです。
1.自分の手で考えるため
2.テストのため
3.社内説明・説得のため
続いてプロトタイプのそれぞれの目的に合った手段をみていきましょう。
共通してよくあるプロトタイプとしては、以下のようなものがあります。
1.文章(「今晩飲みにいく?」程度のものも、十分に有効なプロトタイプ)
2.4〜6コマのマンガ(アイディアがどのように機能するのか、体験を妄想し整理するために使える)
3.寸劇(マンガでは考えきれない細部を点検し議論するために使える)
4.アプリやweb画面、モックなど物理的なモノ(一般的に思い浮かべられる試作品。イメージだけの議論より、重量感、質感、サイズ感が伴うと議論が進む。物理的な試作品を細かく決めていくことの専門家がデザイナーのため、この部分をこだわるのなら、デザイナーを検討チームに投入する。ただし質感よりも先に、その体験をしたいかどうかの判断があるため、飲みにいく?みたいな一言でその体験をしたいことが明らかになってからで良い)
よくあるプロトタイプは共通していますが、目的別に選ぶべき手段が異なりますので、使いまわさずに目的別に最適なものを用意してください。
「1.自分の手で考えるため」にやるプロトタイプは、特にデザイン思考のサイクルの回し始めでは、捨てるために作るため、雑なもので構いません。よくあるプロトタイプにあるような文章や漫画、寸劇、アプリ画面の手書きメモなどを自分たちで試作していきます。もちろん手書きで問題ありません。重要なことは、捨てる前提で作るということです。捨てる前提なので、ここではお金をかけてはいけません。間違っても外注をするようなことはしないでください。捨てられなくなり、その後の検討の全てを間違えます。
「2.テストのため」に作るプロトタイプは、実際にお客さんに見てもらうことを考えて作る必要がります。手書きのものでも問題ありません。下手に作り込むと、検証したい部分ではない「色味が嫌」といった雑音がテスト結果で上がってくることになりかねません。そのため、お客さんからコメントを貰いたい範囲を聞くことに特化して作ってください。重要なことは、作り込みすぎないということです。
「3.社内説明・説得のため」に作るプロトタイプとしては、寸劇やアプリなどの試作イラストに色をつけて整えたものなどがよくみられます。
以上がプロトタイプの目的と目的別の手段になりますが、ここで覚えておいて欲しいのが、プロトタイプを考える際は間違っても誰かにお金を払って作ってもらわないということです。
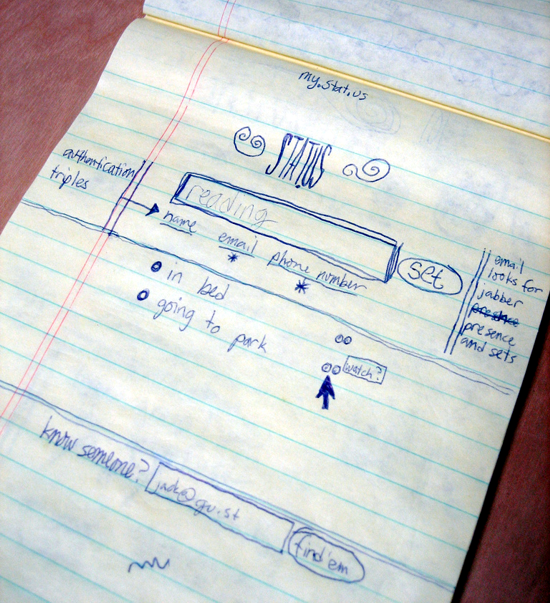
今では誰もが知っているTwitter(現X)も、手書きのメモから生まれました。

引用元:ジャック・ドーシーがFlickrにアップした、2000年の5月に描いたスケッチ。
上の画像は、Twitterの初期のプロトタイプです。プロトタイプは最初からお金をかけてやるのではなく、自分たちで作ることを前提に進めるといいでしょう。
1-5.テストで使えるフレームワーク
テストで使えるフレームワークとして、ここでお伝えするべきものはありませんが、これからご紹介する手順で進めるとスムーズに進みます。
まず、そもそも何を調べるべきなのか、テストする項目を明確にしすることが必要です。そのため、調べた方が良さそうに感じたことは、すべて洗い出します。不安症の方が大活躍する局面です。遺憾無く不安さを発揮して、調べた方が良さそうなことを洗い出してください。
洗い出したら、次は分類です。
全てをテストする必要はありません。デザイン思考で重要なことは、サイクルを1秒でも早く回すことです。これは比喩ではなく、本当に1秒でも早く回すことが重要です。例えば、顧客候補へのインタビューを、調査会社に依頼するとレポートが上がるまで早くても3週間かかります。しかし、顧客候補に近い人を自分の友人や、友人の友人から見繕ってSNSや電話で聞けば、場合によっては送ってすぐに既読がつき、5秒で返信があります。
3週間と、5秒。比べるまでもありません。これがアジャイルであり、仮説検証を真面目に行うということです。
さて、このように速度感が重要となるのですが、不安の要素は4つに分類できます。
4つの分類は、2つの軸で表せます。
・検討への影響が大きい ー 影響が小さい
・調べないとわからない ー 調べなくても明らか
この組み合わせです。
1検討への影響が大きい、調べないとわからない
2検討への影響が大きい、調べなくても明らか
3影響が小さい、調べないとわからない
4影響が小さい、調べなくても明らか
「調べなくても明らか」とは、例えば「ひたすら食べて運動しなければ太る」のようなことです。
「調べないとわからない」とは、「何が原因で体重が増えているのか」のようなことがあります。端的に言えば、食べ過ぎ飲み過ぎなのでしょうが、では何を食べすぎているのか、もしくは飲みすぎているのかは調べないと分かりません。
「影響が大きい」とは、「この案を顧客は買ってくれるかどうか」のようなことが当てはまります。買ってもらえないとその案はそこで終わりです。
このように当てはめていったのち、例えば「お客さんが気に入ってくれるかどうかって調べないとわからないし影響が大きいよね。じゃあ実際にお客さんの声を聞くしかないね。」といってテストする項目、内容が決まります。
では、どこから取り掛かるかというと、「影響が大きい」かつ「調べないとわからない」ことから取り掛かってください。
具体的な検証方法としては、例えば聞かないとわからないことは、ペルソナに近い人5人程度に直接話を聞く、というのがいいでしょう。ペルソナに近しいかどうかは、行動・価値観図での発言、振る舞いを参考にして選んでください。

5人に聞くのか20人に聞くのか、聞く人数はその場の合意で決めます。また、その場で電話して聞くのか、後日直接会って聞くのか、話を聞く方法も併せて明確にしておくとテストが進めやすくなります。
この検証人数は、学術的にも諸説存在しており明確に定められるものではありません。雑な説明では、ヤコブ・ニールセン博士の研究結果を踏まえて5人程度とすることもありますが、これは正しくありません。ニールセン博士の研究では、使いやすさ・操作しやすさにおける問題を発見することを目的としており、デザイン思考の初期から中期の概念検証をするときに使えるかと言えば、本記事著者の河上は疑問を感じます。IDEOでは1名に深く調べるということも時に発信しています。
また1名にしろ、5名にしろ、20名にしろどのような人物を連れてくるのかは、また別の話です。「イノベーションの普及」で語られるような、イノベーター(新製品というだけで買ってくれる人たち)気質の人から選ぶのか、アーリーマジョリティ(みんなが採用しているから購入する)気質のひとから選ぶのか。この辺りに正解や、ベキ論はありません。検証したいことを正しく検証するために、ペルソナに似た言動をする人から選んでも良いですし、話を聞かないと分からないのであれば短時間に数多く聞くという選択肢となります。
ちなみに、ラガード(既存の選択肢が入手できなくなる以外では、新しいものを採用しない)気質のひとは、あまり聞く意味がありません。
調査は少し専門的になります。そのため思わず発注したくなりますが、先に書いた通り発注すると最短でも数週間かかります。XやLINEなどでポンっと聞くと、数秒から数分で答えが得られることもあります。失った時間は取り戻せないため、不適切ではないし早くできる調査方法を選んでください。
1-6.学習
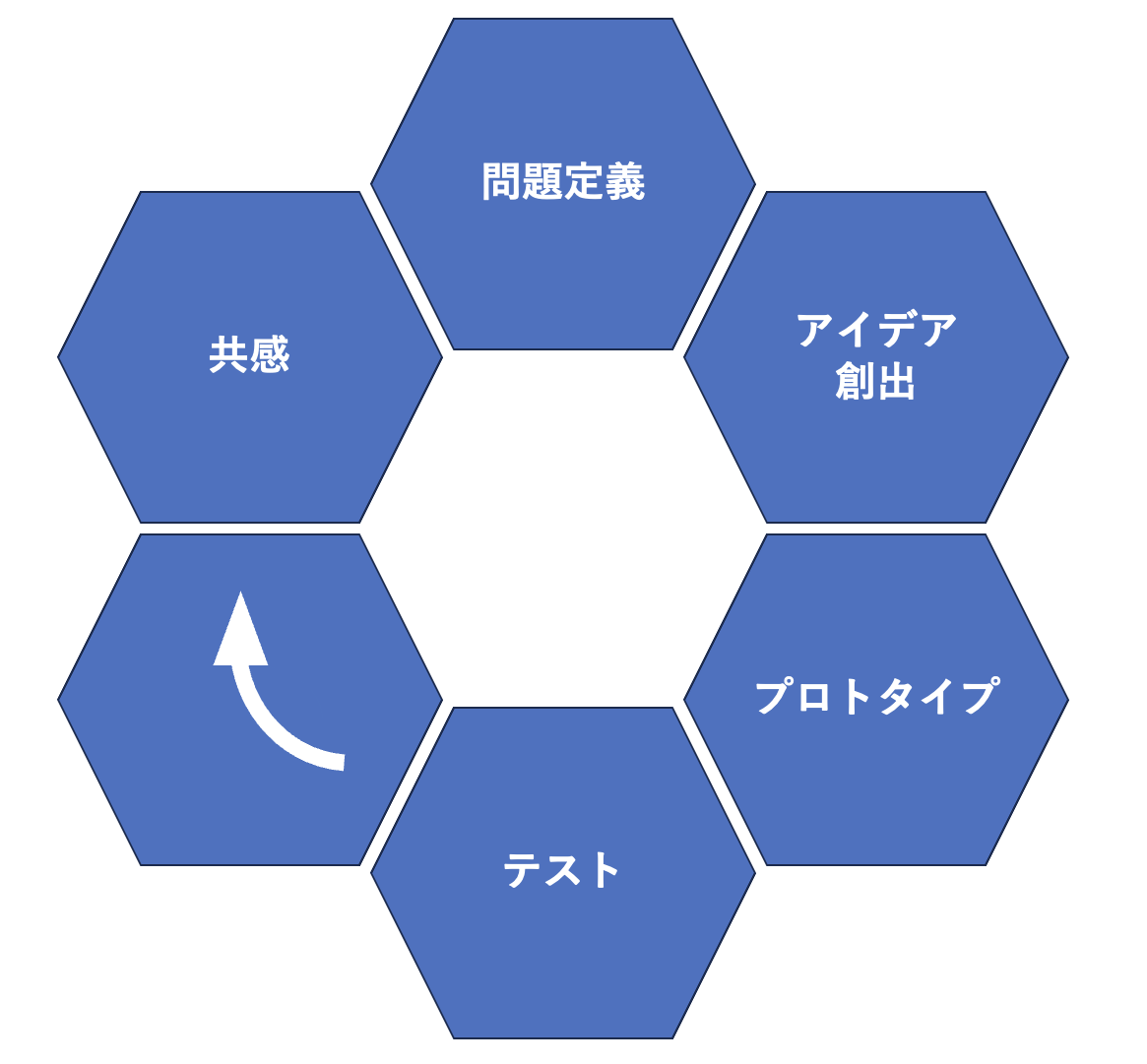
デザイン思考の1サイクルは、5つのステップで構成されています(共感→問題定義→アイディア創出→プロトタイプ作成→テストまでで1サイクル)。
間違った説明では、共感からテストまで進めて終わりとされています。繰り返しますが、間違った説明です。それはサイクルが終わっただけで、デザイン思考を使っての問題解決が終わったわけではありません。
デザイン思考を正しく適切に使いこなすために重要なのは、「テストの結果を踏まえてどのように問題解決の方向転換をするか」です。この部分は、大学で論文を書くことと等しい行為です。
分かりやすく言い換えると、デザイン思考の基礎であるテスト結果を踏まえた方向転換をしっかりと身につけていないと、事実上問題は解けない、難しい領域だということです。
「テスト結果を踏まえてどのように問題解決の方向転換をするか」について、Beth社では、長野県庁や三重県伊賀市、日系大手で研修を行なっています。デザイン思考を現場で使いこなしたい、使いこなして成果を出させたいとお考えの方は、いつでも下記からお問い合わせください。詳細をご説明します。
2.フレームワークの活用は項目と粒度がポイント

ここまで読み進めて、フレームワークだけではダメそうだけれど、どうにか自力で頑張りきりたいと思った人もいるのではないでしょうか。
そういった自分の力で前に進もうとする人を、私たちBethは応援します。そこで、本項目ではプレゼントとしてフレームワーク活用の最大のポイントである、項目と粒度について記載します。他では見たことがない有料級の情報です。
フレームワークを活用するときにポイントとなるのは、項目と粒度です。
そもそも情報は、項目と粒度で決まります。例えば「住所」という情報も、都道府県までなのか、市区町村、番地、緯度経度というように細かさを選ぶことができます。
しかし、フレームワークには項目しか書かれていません。そのため、慣れていない人がフレームワークを知って使おうとしても、各項目をどれくらいの細かさで議論すべきなのか、粒度がわからないので事実上使えません。
では、どうすれば粒度についてわかるようになるかというと、これには経験が必要になります。「どこかに書かれているのではないか?」と思うかもしれませんが、粒度は何を議論するのか目的によって決まるため、この場合はこの粒度というような整理ができません。先ほどの住所情報も、郵便を送るためなら緯度経度は不要ですよね。一方で名前は苗字だけでも届きます。苗字と名前と読み仮名といったフルセットは不要であることが多いです。このように、情報(項目と粒度)は目的によって異なるため、なんとも定めようがないものになります。そのため、フレームワークの説明には粒度についての記載がないことが一般的です。
フレームワークの粒度の話もそうですが、体の動かし方や思考法はネットや教科書・研修で伝えられているような言語化されたことだけで成果を上げるのが難しいものです。言語化されたものだけで理解してもらえるのなら、自動車免許も座学だけで良いですし、ロジカルシンキングも読めばできるようになります。ですが、現実はそうではありません。
そのため不都合なことですが正直に書くと、フレームワークを活用してデザイン思考を使いこなしたいなら、各項目をどの程度の粒度で書き込んでいけばいいか、経験がある人、専門家に伴走してもらいながらフィードバックをもらいつつ進める必要があります。
Beth合同会社はデザイン思考の専門家です。伴走型コーチングによって、できるようになるだけではなく、次世代を教えられる人を育てることも行なっています。実際に、長野県庁ではデザイン思考の講師を養成し、育った方が教え始めています(2023年11月現在)。
<フレームワークは絶対に使わないといけないものではない!> デザイン思考に限らず、「フレームワーク」という概念そのものがコンサルティングサービスの分野で生まれたとされています。サービスと、実際に問題が解けるかどうかは別です。フレームワークで穴あき形式となっていると、項目を埋めるとやった感や満足感を得られます。とういう意味でも、サービスとしてよくできているのが「フレームワーク」なのです。 また、デザイン思考で一番重要なのは「サイクルを何十周も回すこと」ですが、回すという部分にはフレームワークが事実上存在していません。近しいのは大学3年生ぐらいで行う、論文のテーマを検討している段階です。過去の文献を調査し、読んでは方向転換を繰り返し、調べるべき仮説を定める感覚は、デザイン思考のテスト結果を踏まえて次のサイクルに入るとき、つまり「回す」時の感覚と極めて類似しています。 |
3.【注意!】フレームワークを学んでいるだけではデザイン思考を使いこなせるようにならない

ここまで読んだあなたはもうお気づきかもしれませんが、フレームワークを学んでいるだけではデザイン思考を使いこなせるようにはなりません。
フレームワークについて学べば、何を考えればいいかについてある程度理解できるようになりますが、どう考えればいいかについては学べないからです。何を考えるのかと、どう考えるのかは、まったく別の話です。そもそも、フレームワークには項目しか書かれていません。
例えば、ペルソナを作るフレームワークについて検索すると、名前や年齢、性別など様々な項目があって、それを埋めていくと顧客の人物像が明確になる、ということがわかります。しかし、そんなことを知ったところで、デザイン思考を使いこなせるようにはなりません。
フレームワークを履歴書に例えると、もっとわかりやすいのではないでしょうか。名前、現住所、学歴・職歴など履歴書の項目を把握しても、面接の達人には慣れないですよね。フレームワークはそれと同じくらいのイメージです。
あったほうが進めやすいけど、それだけで全てがわかるわけではないし、うまくいくわけではないもの。フレームワークとはそんな存在なので、
「フレームワークを活用してデザイン思考を使いこなしたい!」
「フレームワークを使えばデザイン思考を使えるようになる!」
と考えている人は考えを改めて、このまま記事を最後まで読み進めてください。
4.デザイン思考を使いこなすために重要なのは5つのステップで構成される「サイクル」を何十周も回すこと

デザイン思考を使いこなすために最も重要なことは、デザイン思考の5つのステップ、共感からテストまでをぐるぐる何十周も回すことです。
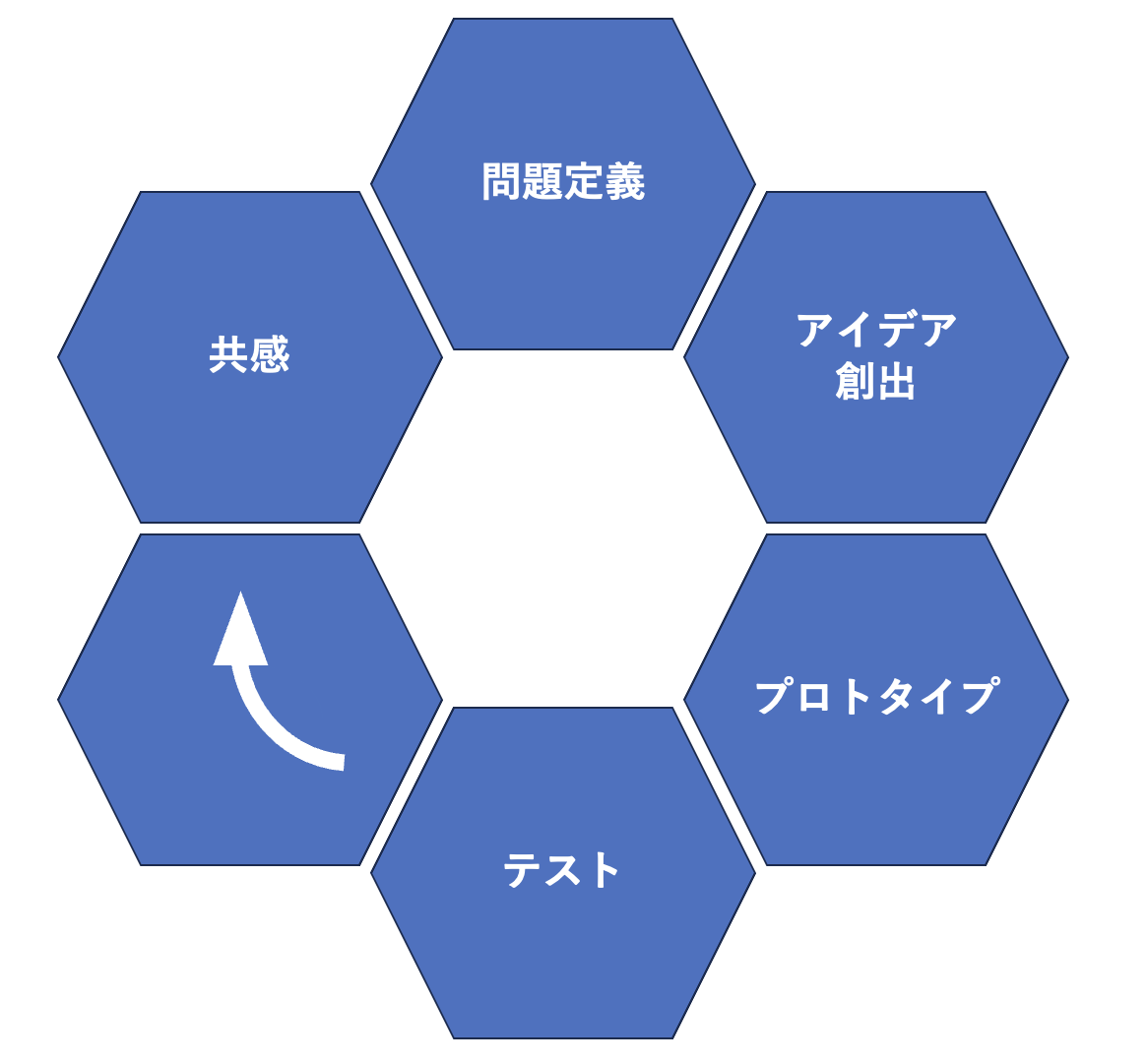
【デザイン思考の5つのステップ】

試作したものを試してもらい、検証した結果を受けて再び試作品を作り直す。粘り強く検証を繰り返すことによって、現金=売れるアイディアに辿り着くことができます。
「きっとこういう価値観だから(共感)、こんな問題を抱えていて(問題定義)このアイデアが好きそう(アイデア創出)」ということを1章でお伝えしたフレームワークを使いながら考え、試作して対象の人にテストする。これを何度も繰り返す中で、フレームワークの間違いを見つけ、修正し、また試作してテストを繰り返す。これを何十周もぐるぐると回すことで、本当に必要とされるものを追求し、提供することができます。
デザインのプロセスは効率的ではありません。フレームワークの項目を埋めただけで使いこなせるような単純なものでもありません。
フレームワークは、ものを考えることを単純化したものです。もしあなたが、部下にデザイン思考を使わせたくてフレームワークを活用しようと考えているのであれば、デザイン思考で進めるための手がかりにはなります。フレームワークを部下に与えて、「せめてこの観点は穴埋めしてきてね」のように活用してみてください。(ただし、穴埋めしただけでは前には進みにくいということだけは、覚えておいてください。穴埋め結果を受け取ってから、指示を出した上司としての仕事が始まります)
5.デザイン思考を使いこなしてビジネスで成功したいなら、フレームワークを把握するよりも実践的な講座が近道

ネットの情報でデザイン思考を使いこなして成果を出すことは、不可能です。このように言い切れる主な理由は、以下のとおりです。
・デザイン思考は座学ではなく実践の中に学びが多いから
・体験して正しさがわからないとデザイン思考は使いこなせないから
・デザイン思考はフレームワークや5つのステップを単体で理解しても意味がなく、それぞれのフレームワークの繋がりを学ぶ必要があるから
・そもそもネットの情報の中には間違ったものが多いから
デザイン思考を使いこなして実践で成果を出したいなら、オンラインデザイン思考講座「実況解説 デザイン思考」がおすすめです。

Schooのデザイン思考講座の中でも圧倒的な評価を得ているこの講座は、お気に入り登録者数が他の講座の6倍以上。デザイン思考のプロセスについて理解を深め、自ら業務で実践できる内容になっています。
「実況解説 デザイン思考」講座の説明は、下記からご覧いただけます。
6.まとめ
本記事では、デザイン思考で使えるフレームワークについて詳しくお伝えしてきました。デザイン思考のフレームワークについて、お悩みがあった方の謎解きができたのではないかと思います。
最後に、おすすめの書籍を2冊ご紹介してこの記事を締めくくりたいと思います。
1冊目は、「UXデザインの教科書」です。

出典:アマゾン
この本では、優れたUXをデザインするための論理とプロセス、手法に関する知識を体系的に解説しています。この1冊だけでも専門家になれるほどの良書です。強く推奨します。
2冊目は、「101Design Methods」です。
 出典:アマゾン
出典:アマゾン
101のイノベーション・フレームワーク・SWOT分析・ロールプレイング・未来シナリオ・エスノグラフィー・インタビュー・分析ワークショップ・コンセプト・スケッチ・チーム編成などなど、今すぐ利用できるフレームワークが満載の1冊です。